I have established what style i want my restaurant to be, that is traditional and fancy.
So for my next step i looked at some existing traditional style menu's because the look of the menu with give the overall look of the whole restaurant.
However all i came across was bog standard looking menus that weren't designed particularly well at all, so they weren't any help. So i decided to play around with colour schemes and possible typefaces for the main body of text first, then hopefully see something that i thought would help to influence my layout/design in some way.
They colour scheme i have chosen is pretty straight forward, it's basically the corporate colours from the logo and they cream colour for the secondary colour. I chose cream because white was too harsh on the eyes, plus there wasn't a nice contrast of colour.
I have also included a snail within my design, because i wanted something to relate to the word lettuce, plus it also adds a modern twist on what will be a quite traditional style menu and though out the whole restaurant.
Having done research into organic restaurants i found out they do a different menu for each season, depending on what locally produce they can source and vegetables they can grow.
So i have produced my menu for Spring, if i was to do the rest of the seasons then i would probably think about different colour schemes, but for now this one is working.
Below shows the next pages of try outs, focusing more on layouts and typography.
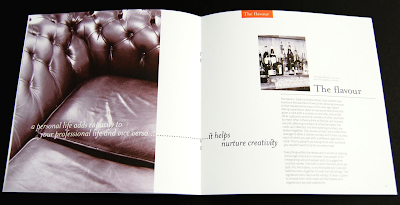
Aspects i like about this layout are use of space of the left hand side. I want my menu to look traditional, but have a modern feel. I like a lot of white space so will be using it throughout my menu and other aspects.
I have used the font from the logo for headings, to give more emphasis on the word to make it stand out. I also like the font being used for information about the restaurant, so it separates itself from the menu. I may even make it more prominent, so there's more contrast between the type used for the menu information.
I also like the dotted lines used almost like a header and footer, it just adds some design to the menu. I will be using this in my menu design, i also like how the dotted line keeps consistency through the design, because it was used on the front.
I'm not too keen on the sans serif typeface used for the menu information, it doesn't really fit in with the other typeface used for the headers. I think a serif would work better, but not as formal as Times New Roman.
I did find this font though from Da Font, that i thought would work a lot better. It's serif but has a softer feel, it's a modern sans serif which will fit into the over all style.
WellRockSlab is the name of the typeface below, that i think will work better than the previous. It has a nice comparison with the other typeface used, plus it's more modern.
I like the softness of this typeface, as it's a mix between both serif and sans serif in a way, it has the roundness of a sans serif, but the flicks make it serif. I will see if this typeface will actually work, when it comes to designing the really menu.
Now i have an idea of what colours and possible typefaces i will be using, time for inspiration.